Ejecutar código JavaScript paso a paso con Firebug
English Version
Antes de conocer Firebug, corregir un error en un código javascript me era complicado, tenía que agregar muchas sentencias 'alert' en distintos lugares del código, para descubrir donde estaba el error que buscaba, pero después encontré Firebug y todo cambio.
Firebug encuentra y enumera los errores de código javascript, brinda una descripción de cada error y lo mejor de todo es que permite ejecutemos paso a paso el código, inspeccionar los valores de las variables, crear 'break points', y seguir la secuencia del código javascript paso a paso.
Herramientas Necesarias:
Descargar Firefox
Descargar Firebug
Pasos Rápidos:
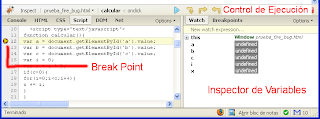
4- Disparar el evento que ejecute el código y usar los controles de ejecución y el inspector de variables




Gracias, esto era lo que andaba buscando.
ResponderEliminar