Run JavaScript code, step by step using Firebug
Versión en Español
Before I know about Firebug, to debug javascript code was very complicated for me, I had to add a lot of 'alert' sentences in each point that I wanted to check, but later I found Firebug.
Firebug show us each javascript error code, give us a brief description about each error and the best part is that let us run step by step the javscript code, at same time we can watch each variable value, create break points, and follow the secuence of code.
If you want to start using Firebug, you should download:
Firefox
Firebug
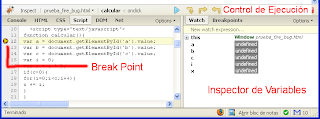
Fast How To:
4- Trigger off the event to start the javascript code execution, then you can use the watch window

Please excuse my english, english is not my first language.



No hay comentarios:
Publicar un comentario